html:
<div id="gauge" style="width:400px; height:320px"></div>
script:
//define your javascript libraries
resource=[
"//cdn.jsdelivr.net/raphael/2.1.0/raphael-min.js","//cdn.jsdelivr.net/justgage/1.0.1/justgage.min.js"
]
//add scripts to head
$.getScript(resource[0],function(){
$.getScript(resource[1],init)
})
//start your widget
init=function(){
var g = new JustGage({
id: "gauge",
value: 67,
min: 0,
max: 100,
title: "Visitors"
});
}
You can update the gauge value by using a Label Proprty Control but you will need to trigger a javascript function to update your gauge.
In this example, I created a Slider Property Control that updates gaugeVal document property and another Label Property Control to pass the value to javascript:
html:
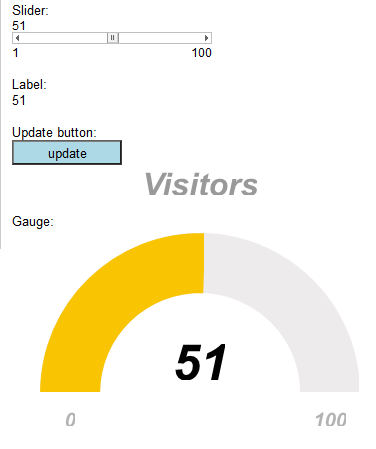
Slider:
<SpotfireControl id="617a9b7087f54fd5b4aac3b4198174b7" />
Label:
<SpotfireControl id="26c6c60aefc546b2b586734d473898db" />
Update button:
<div style='cursor:pointer;padding:3px;text-align:center;background:lightblue;border:2px outset gray;width:100px;height:15px;' id="updateGaugeButton">update</div><br/>
Gauge:
<div id="gauge" style="width:400px; height:320px"></div>
script:
//setup onclick on update button
$("#updateGaugeButton").click(function(){
g.refresh(parseInt($("#26c6c60aefc546b2b586734d473898db").text()))
})
You might want to avoid using the update button every time the value changes. For that, we need to refresh the page, I mean, the Text Area. To do so, attach this ironpython script on your document property when the value changes:
#Make sure your vis is a script parameter that points to your TextArea visualizaiton
from Spotfire.Dxp.Application.Visuals import HtmlTextArea
vis.As[HtmlTextArea]().HtmlContent += " "
If you remove your update button, then you need to change your javascript init function to take the value from your spotfire label control like this:
init=function(){
var g = new JustGage({
id: "gauge",
value: parseInt($("#26c6c60aefc546b2b586734d473898db").text()),
min: 0,
max: 100,
title: "Visitors"
});
}

.gif)



11 comments:
Real dope example Jose :)
Keep up the good work!
Upward & onward,
Archit
Can you please let me know how can we refresh the gauge value when the label property is changed? It does not get refreshed automatically.
Thank you for your help in advance.
Best,
Mehul
Hello Mehul,
There are different ways to achieve this. If your label is driven from a document property other than a calculated value, then add an ironpython script when this document property changes to update the Textarea HtmlContent where your gauge is by adding a space:
from Spotfire.Dxp.Application.Visuals import HtmlTextArea
vis.As[HtmlTextArea]().HtmlContent += " "
If your label is a calculated value, then you can either trigger a gauge.refresh() method every couple of seconds with the javascript setInterval method -or- you can use a Data Function to update a Document Property as your output based on a Custom Expression from your input.
Hi Jose,
can you share the HTML and JS for calculated value, I am trying to extract calculated value to a document property. but cant seem to get it right.
Thanks in advance
Hello Sharon,
I posted a new version of this solution. It requires a modern browser that can handle HTML5 or Spotfire Desktop 7.0+
http://spotfired.blogspot.com/2016/03/custom-gauge-from-calc-value-70.html
Great example Jose!
Is there a way to change the color of the justgage based on values?
Hi Jose,
Is there a way to make the max value dynamic by linking it to a calcuated value or moving average etc?
Thanks.
Hello Sp0t2016,
You have two options here; pass a (hidden) calculated value to a javascript variable:
For 7.0+ and html5 compatible browsers:
http://spotfired.blogspot.com/2016/03/custom-gauge-from-calc-value-70.html
for 6.5- see this one:
http://spotfired.blogspot.com/2015/01/trigger-javascript-when-changing-filters.html
Hi, Jose,
The gauge works fine my desktop but it didn't work in the library. I guess the spotfireControl was changed somehow when publishing in the library. Do you have any issues on this?
Also how to add local javascript to the spotfire?
Thanks,
Scott
Hi, Jose,
The gauge works fine my desktop but it didn't work in the library. I guess the spotfireControl is changed somehow when publishing in the library. Do you have any issues on this?
Also how to add locally javascript in the spotfire?
Thanks,
Jackie
Hello scott,
Did you try this other post for 7.0+?
Post a Comment