Gantt Chart (6.0+)
html:
<div class="gantt" ></div>
javas script:
//sandbox: http://jsfiddle.net/vL8pP/
//documentation: http://taitems.github.io/jQuery.Gantt/
//get required css
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "http://taitems.github.io/jQuery.Gantt/css/style.css" }).appendTo("head");
//get required gantt js library
$.getScript("http://taitems.github.io/jQuery.Gantt/js/jquery.fn.gantt.js",main)
//gantt data
ganttData = [{
name: "a",
desc: "Test",
values: [{
from: Date.parse("6/1/2014"), //Date(123456)
to: Date.parse("7/1/2014"),
label: "Task 1"
,customClass: "ganttRed"
},{
from: Date.parse("7/2/2014"),
to: Date.parse("7/25/2014"),
label: "Task 2"
,customClass: "ganttGreen"
}]
},{
name: "b",
desc: "Test",
values: [{
from: Date.parse("7/1/2014"),
to: Date.parse("7/15/2014"),
label: "Task 1"
,customClass: "ganttBrown"
},{
from: Date.parse("9/2/2014"),
to: Date.parse("9/11/2014"),
label: "Task 2"
,customClass: "myGanttGray"
}]
}]
//startup and render gantt chart
function main(){
$(".gantt").gantt({
source: ganttData,
navigate: "buttons",
scale: "weeks"
});
}
If you want your underlying data table to drive your gantt, then you would need to create an iron python script to parse your data by looping your (filtered) rows into a "ganttData" string document property. The ganttData string should contain a proper JSON.
To parse your ganttData string extracted from your data table, you have to make it available at the html so javascript can read it.
If your json string is no longer than 65535 characters (because Spotfire truncates your document property when using property controls), you can use a document property like this:
<!--Spotfire Label Property Control with ganttData JSON string--><div id='ganttData' style='display:none'>
<SpotfireControl id="e7b0d2c7f34845..." />
</div>
The string value of your Spotfire Label Property Control JSON string value:
[{"name":"a","desc":"Test","values":[{"from":"/Date(1401598800000)/","to":"/Date(1404190800000)/","label":"Task 1","customClass":"ganttRed"},{"from":"/Date(1404277200000)/","to":"/Date(1406264400000)/","label":"Task 2","customClass":"ganttGreen"}]},{"name":"b","desc":"Test","values":[{"from":"/Date(1404190800000)/","to":"/Date(1405400400000)/","label":"Task 1","customClass":"ganttBrown"},{"from":"/Date(1409634000000)/","to":"/Date(1410411600000)/","label":"Task 2","customClass":"myGanttGray"}]}]
Once you have your ganttData injected in the html markup, you can just get the contents by:
var ganttData = $("#ganttData").text();
//Make sure your source attribute value (in red) corresponds to your Spotfire Label Property Control id
function main(){
$(".gantt").gantt({
source: JSON.parse(ganttData),
navigate: "buttons",
scale: "weeks"
});
}
Custom Gage (6.0+)
For 7.0+ or webplayer on HTML5 go here:
html:
<div id="gauge" style="width:400px; height:320px"></div>
script:
"//cdn.jsdelivr.net/justgage/1.0.1/justgage.min.js"
]
//add scripts to head
$.getScript(resource[0],function(){
$.getScript(resource[1],init)
})
//start your widget
init=function(){
var g = new JustGage({
id: "gauge",
value: 67,
min: 0,
max: 100,
title: "Visitors"
});
}
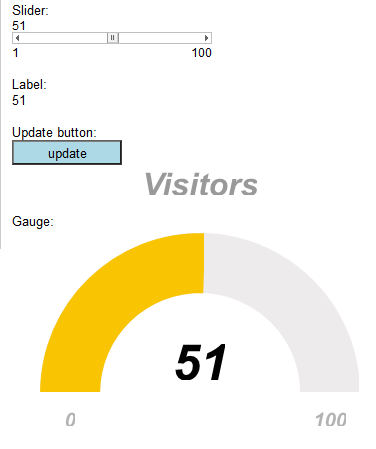
You can update the gauge value by using a Label Proprty Control but you will need to trigger a javascript function to update your gauge.
In this example, I created a Slider Property Control that updates gaugeVal document property and another Label Property Control to pass the value to javascript:
html:
Slider:
<SpotfireControl id="617a9b7087f54fd5b4aac3b4198174b7" />
Label:
<SpotfireControl id="26c6c60aefc546b2b586734d473898db" />
Update button:
<div style='cursor:pointer;padding:3px;text-align:center;background:lightblue;border:2px outset gray;width:100px;height:15px;' id="updateGaugeButton">update</div><br/>
Gauge:
<div id="gauge" style="width:400px; height:320px"></div>
script:
//setup onclick on update button
$("#updateGaugeButton").click(function(){
g.refresh(parseInt($("#26c6c60aefc546b2b586734d473898db").text()))
})
You might want to avoid using the update button every time the value changes. For that, we need to refresh the page, I mean, the Text Area. To do so, attach this ironpython script on your document property when the value changes:
#Make sure your vis is a script parameter that points to your TextArea visualizaiton
from Spotfire.Dxp.Application.Visuals import HtmlTextArea
vis.As[HtmlTextArea]().HtmlContent += " "
If you remove your update button, then you need to change your javascript init function to take the value from your spotfire label control like this:
init=function(){
var g = new JustGage({
id: "gauge",
value: parseInt($("#26c6c60aefc546b2b586734d473898db").text()),
min: 0,
max: 100,
title: "Visitors"
});
}
html:
<div id="gauge" style="width:400px; height:320px"></div>
script:
//define your javascript libraries
resource=[
"//cdn.jsdelivr.net/raphael/2.1.0/raphael-min.js","//cdn.jsdelivr.net/justgage/1.0.1/justgage.min.js"
]
//add scripts to head
$.getScript(resource[0],function(){
$.getScript(resource[1],init)
})
//start your widget
init=function(){
var g = new JustGage({
id: "gauge",
value: 67,
min: 0,
max: 100,
title: "Visitors"
});
}
You can update the gauge value by using a Label Proprty Control but you will need to trigger a javascript function to update your gauge.
In this example, I created a Slider Property Control that updates gaugeVal document property and another Label Property Control to pass the value to javascript:
html:
Slider:
<SpotfireControl id="617a9b7087f54fd5b4aac3b4198174b7" />
Label:
<SpotfireControl id="26c6c60aefc546b2b586734d473898db" />
Update button:
<div style='cursor:pointer;padding:3px;text-align:center;background:lightblue;border:2px outset gray;width:100px;height:15px;' id="updateGaugeButton">update</div><br/>
Gauge:
<div id="gauge" style="width:400px; height:320px"></div>
script:
//setup onclick on update button
$("#updateGaugeButton").click(function(){
g.refresh(parseInt($("#26c6c60aefc546b2b586734d473898db").text()))
})
You might want to avoid using the update button every time the value changes. For that, we need to refresh the page, I mean, the Text Area. To do so, attach this ironpython script on your document property when the value changes:
#Make sure your vis is a script parameter that points to your TextArea visualizaiton
from Spotfire.Dxp.Application.Visuals import HtmlTextArea
vis.As[HtmlTextArea]().HtmlContent += " "
If you remove your update button, then you need to change your javascript init function to take the value from your spotfire label control like this:
init=function(){
var g = new JustGage({
id: "gauge",
value: parseInt($("#26c6c60aefc546b2b586734d473898db").text()),
min: 0,
max: 100,
title: "Visitors"
});
}
display internal browser info
html:
<pre>---</pre>
js:
browserInfo=""
for (p in navigator){
browserInfo+=p+":\t"+navigator[p]+"\n\r"
}
$("body").append("<pre>")
$("pre").text(browserInfo)
<pre>---</pre>
js:
browserInfo=""
for (p in navigator){
browserInfo+=p+":\t"+navigator[p]+"\n\r"
}
$("body").append("<pre>")
$("pre").text(browserInfo)
Enhance a html table (with export features) SF 6.0+
html:
<TABLE id='myTable'>
<THEAD>
<TR><TH>ENERGY STAR Partner</TH><TH>Brand Name</TH><TH>Model Name</TH><TH>Model Number</TH><TH>Additional Model Information</TH><TH>Energy Factor (L/kWh)</TH><TH>Product Capacity (pints/day)</TH><TH>Fan Continuously Operates?</TH><TH>Date Available on Market</TH><TH>Date Qualified</TH> </TR>
</THEAD>
<TBODY>
<TR><TD>Danby Products Inc.</TD><TD>CLASSIC</TD><TD>Dehumidifier</TD><TD>3824-515</TD><TD>(Empty)</TD><TD>1.85</TD><TD>25.0</TD><TD>Yes</TD><TD>12/15/2012</TD><TD>12/7/2012</TD> </TR>
<TR><TD>Danby Products Inc.</TD><TD>CLASSIC</TD><TD>Dehumidifier</TD><TD>3824-516</TD><TD>(Empty)</TD><TD>1.85</TD><TD>50.0</TD><TD>Yes</TD><TD>12/15/2012</TD><TD>12/7/2012</TD> </TR>
<TR><TD>Danby Products Inc.</TD><TD>CLASSIC</TD><TD>Dehumidifier</TD><TD>3824-517</TD><TD>(Empty)</TD><TD>1.85</TD><TD>70.0</TD><TD>Yes</TD><TD>12/15/2012</TD><TD>12/7/2012</TD> </TR>
</TBODY>
</TABLE>
script:
//enhances the html table with export features
//add css to head
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.3/css/jquery.dataTables.css" }).appendTo("head");
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "http://cdn.datatables.net/tabletools/2.2.0/css/dataTables.tableTools.css" }).appendTo("head");
//add scripts to head
$.getScript("http://cdn.datatables.net/1.9.4/js/jquery.dataTables.min.js",function(){
$.getScript("http://cdn.datatables.net/tabletools/2.2.0/js/dataTables.tableTools.min.js",initMyTable)
})
//render the table
initMyTable = function(){
$('#myTable').dataTable( {
"sDom": 'T<"clear">lfrtip',
"oTableTools": {
"sSwfPath": "http://datatables.net/release-datatables/extras/TableTools/media/swf/copy_csv_xls_pdf.swf"
}
} );
}
Note: if you have your html table in a document property, you can parse the document property by adding this other script:
html:
<SpotfireControl id="87a95f42654b41b88be708552e5942bb" />
Look at my previous posts to see how to generate the html from filtered rows and put the html into a document property.
<TABLE id='myTable'>
<THEAD>
<TR><TH>ENERGY STAR Partner</TH><TH>Brand Name</TH><TH>Model Name</TH><TH>Model Number</TH><TH>Additional Model Information</TH><TH>Energy Factor (L/kWh)</TH><TH>Product Capacity (pints/day)</TH><TH>Fan Continuously Operates?</TH><TH>Date Available on Market</TH><TH>Date Qualified</TH> </TR>
</THEAD>
<TBODY>
<TR><TD>Danby Products Inc.</TD><TD>CLASSIC</TD><TD>Dehumidifier</TD><TD>3824-515</TD><TD>(Empty)</TD><TD>1.85</TD><TD>25.0</TD><TD>Yes</TD><TD>12/15/2012</TD><TD>12/7/2012</TD> </TR>
<TR><TD>Danby Products Inc.</TD><TD>CLASSIC</TD><TD>Dehumidifier</TD><TD>3824-516</TD><TD>(Empty)</TD><TD>1.85</TD><TD>50.0</TD><TD>Yes</TD><TD>12/15/2012</TD><TD>12/7/2012</TD> </TR>
<TR><TD>Danby Products Inc.</TD><TD>CLASSIC</TD><TD>Dehumidifier</TD><TD>3824-517</TD><TD>(Empty)</TD><TD>1.85</TD><TD>70.0</TD><TD>Yes</TD><TD>12/15/2012</TD><TD>12/7/2012</TD> </TR>
</TBODY>
</TABLE>
script:
//enhances the html table with export features
//add css to head
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.3/css/jquery.dataTables.css" }).appendTo("head");
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "http://cdn.datatables.net/tabletools/2.2.0/css/dataTables.tableTools.css" }).appendTo("head");
//add scripts to head
$.getScript("http://cdn.datatables.net/1.9.4/js/jquery.dataTables.min.js",function(){
$.getScript("http://cdn.datatables.net/tabletools/2.2.0/js/dataTables.tableTools.min.js",initMyTable)
})
//render the table
initMyTable = function(){
$('#myTable').dataTable( {
"sDom": 'T<"clear">lfrtip',
"oTableTools": {
"sSwfPath": "http://datatables.net/release-datatables/extras/TableTools/media/swf/copy_csv_xls_pdf.swf"
}
} );
}
Note: if you have your html table in a document property, you can parse the document property by adding this other script:
html:
<SpotfireControl id="87a95f42654b41b88be708552e5942bb" />
script:
$("#87a95f42654b41b88be708552e5942bb").html($("#87a95f42654b41b88be708552e5942bb").text())Look at my previous posts to see how to generate the html from filtered rows and put the html into a document property.
Add a javascript resource file
//add a scripts to head
$.getScript("https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js", function () {
alert("your resource is ready!")
})
//add multiple scripts to head (nested when they depend on each other)
$.getScript("https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js", function () {
$.getScript("https://datatables.net/release-datatables/extras/TableTools/media/js/TableTools.min.js",function(){
alert("your resources are ready!")
$.getScript("https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js", function () {
alert("your resource is ready!")
})
//add multiple scripts to head (nested when they depend on each other)
$.getScript("https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js", function () {
$.getScript("https://datatables.net/release-datatables/extras/TableTools/media/js/TableTools.min.js",function(){
alert("your resources are ready!")
})
})add a css resource file
//add css to head
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css" }).appendTo("head");
$("<link/>", { "rel": "stylesheet", "type": "text/css", "href": "https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css" }).appendTo("head");
Replace a label property control that contains html with actual html
html:
<SpotfireControl id="688183b21bfc40a5a778ac43bc830ea9" />
script:
//you will need to replace the number with your actual property control
$("#688183b21bfc40a5a778ac43bc830ea9").html($("#688183b21bfc40a5a778ac43bc830ea9").text())
<SpotfireControl id="688183b21bfc40a5a778ac43bc830ea9" />
script:
//you will need to replace the number with your actual property control
$("#688183b21bfc40a5a778ac43bc830ea9").html($("#688183b21bfc40a5a778ac43bc830ea9").text())
Extract filtered rows to an html table
#get list of filtered rows
dataTable = Document.ActiveDataTableReference
rows = Document.ActiveFilteringSelectionReference.GetSelection(dataTable).AsIndexSet()
#generate html table
#generate html head
html += " <TR>"
#generate html header
html += " </TR>\n"
html += " </THEAD>\n"
#generate html rows
html += " <TBODY>\n"
for column in dataTable.Columns:
html += "<TD>" + column.RowValues.GetFormattedValue(r) + "</TD>"
html+=" </TR>\n"
#finish html
#show results
print html
dataTable = Document.ActiveDataTableReference
rows = Document.ActiveFilteringSelectionReference.GetSelection(dataTable).AsIndexSet()
#generate html table
#generate html head
html = " <TABLE id='myTable'>\n"
html += " <THEAD>\n"html += " <TR>"
#generate html header
for column in dataTable.Columns:
html += "<TH>" + column.Name + "</TH>"html += " </TR>\n"
html += " </THEAD>\n"
#generate html rows
html += " <TBODY>\n"
for r in rows:
html+=" <TR>"for column in dataTable.Columns:
html += "<TD>" + column.RowValues.GetFormattedValue(r) + "</TD>"
html+=" </TR>\n"
#finish html
html += " </TBODY>\n"
html += "</TABLE>\n"#show results
print html
popup dialog (webplayer and client compatible)
1) Put this markup on a HTML
<div style='display:none' id="dialog">
<p>put a document property here</p>
</div>
<span id='myAlertButton1' style='border:3px outset gray;background:whitesmoke' >show dialog</span>
<span id='myAlertButton2' style='border:3px outset gray;background:whitesmoke' >create dialog</span>
2) Add this script
//tell buttons what to do when clicked
$("#myAlertButton1").click(showDialog)
$("#myAlertButton2").click(createDialog)
//uses dialog from markup. Useful when mixing document properties in markup. Will show only once if clicked multiple times
function showDialog(){
//change the title attribute since we can't in html editor
$("#dialog").prop({title:'test'}).dialog();
}
//change the title attribute since we can't in html editor
$("#dialog").prop({title:'test'}).dialog();
}
//no need to have hidden dialog html markup, but creates many dialogs when clicking multiple times
function createDialog(){
$("<div/>").prop({
title:'Important!',
text:'hello world',
innerHTML:'<b>hello</b> world!'
}).dialog();
}
Subscribe to:
Comments (Atom)

.gif)