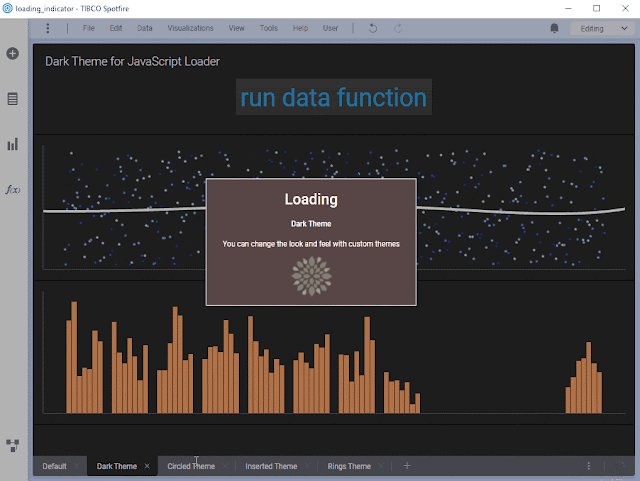
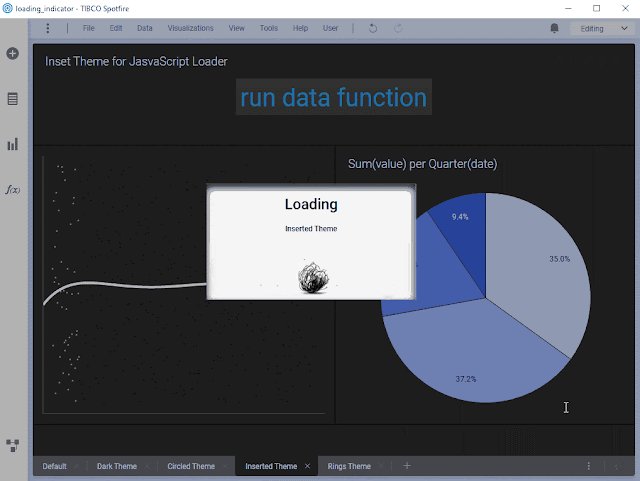
Sometimes is not obvious for the new user when something is running on the background. This shows a bigger progress indicator. It shows when the bottom right loader is spinning and hides otherwise.
You can customize your message with anything inside the outer div:
html
<div id="javascriptLoader">
<h1>Loading</h1>
<h4>Default theme</h4>
<p>This loader overrides the default Spotfire loader
<img height=86 src = "https://c.tenor.com/On7kvXhzml4AAAAj/loading-gif.gif">
</p>
</div>
js
//script parameters
customLoaderId = "javascriptLoader"
//Where is that spinning icon on the bottom right corner of the screen?
target = document.querySelector("[class^='sf-svg-loader']")
loader = document.getElementById(customLoaderId)
loader.hidden=true;
//wrap contents to box for theme
loader.innerHTML = `<div class="box">${loader.innerHTML}</div>`
//Show or hide the loader depending on the target style display state
trigger = function(x){
loader.hidden = target.style.display=="none"
}
//Run the trigger function if the target attribute changes
mutationObserver = new MutationObserver(trigger)
mutationObserver.observe( target , {attributes:true} );
//hide progress overlay
loader.onclick = function(){
loader.hidden = true
console.log("loader was clicked")
}
//add css
css = `
<style>
/* Absolute Center Loader */
#${customLoaderId} {
position: fixed;
z-index: 999;
height: 2em;
width: 2em;
overflow: visible;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
/* Transparent Overlay */
#${customLoaderId}:before {
content: '';
display: block;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.3);
}
/*default theme*/
#${customLoaderId} .box{
color:gray;
background: whitesmoke;
text-align: center;
transform: translate(-50%,-50%);
position: absolute;
cursor:pointer;
width:333px;
}
</style>`
loader.insertAdjacentHTML( 'beforeend', css );

.gif)

8 comments:
thanks!! it is efficient for new user.
it works well on spotfire.
but it doesnt on web (MS edge)
How I fix it...?
error :
Execution of Javascript failed:
Message: Failes to execute 'observe' on 'MutationObserver': parameter 1 is not of type 'Node'
Hello Nino. Try adapting this code to the one published and let me know if you were sucessful
progress = Spotfire.Progress.createProgressOverlay();
progress.setText("Loading, please wait");
setTimeout(function(){
progress.node().remove();
},3000);
Hi , thank a lot for this code !!
I was wondering why the GIF animation is not loading properly. Instead of the animation, only a bad icon is displayed.
Make sure Romain, that you have access to the resource image.
This works well, thank you very much! Do you know if there is a way to provide an audible alert to the user once their dashboard has finished reloading all data sources?
Hello Krista. Yes, you can do something like this. Just modify the trigger function
trigger = function(x){
loader.hidden = target.style.display=="none"
if (loader.hidden ) (new Audio("https://freesound.org/data/previews/187/187025_2567799-lq.mp3")).play();
}
Any idea on how to load a gif from file rather than link to one?
To create an embedded animation without havign to link to external images, you will need to embed the base64 code on the image, but it can get quite big depending on the animation size, but you might be better of using CSS
here are some examples:
https://codepen.io/jleviaguirre/pen/pomoPrb
Post a Comment